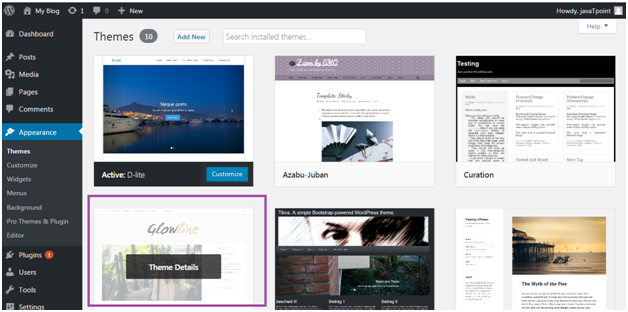
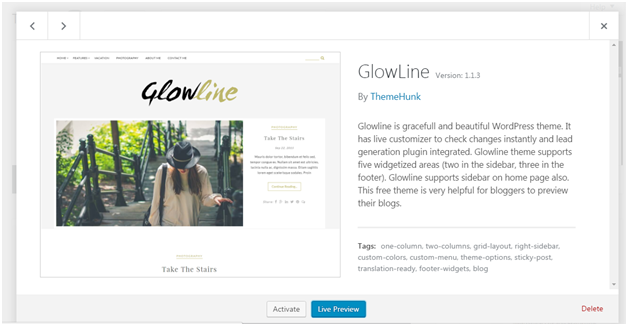
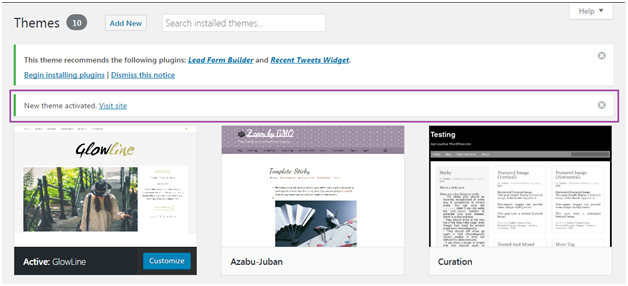
WordPress的外表外表是管理你的主题。从这里你可以安装,删除,更新和激活主题。它的菜单允许你改变网站的外观和行为。 根据主题的不同,某些外观菜单可能不会显示给您,因为外观下的一些选项是基于主题的。 如何管理主题主题管理请转到 将显示所有已安装的主题。将主题悬停,然后单击主题说明。  看看上面的快照,这些是我们网站上安装的主题。点击主题后,主题描述页面将出现在您的面前。  看看上面的快照,它显示了主题描述,如版本,标签和信息。如果你想实现这个主题,然后点击激活按钮,并看到主题的预览点击实时预览按钮。 我们已经激活了一个主题,并得到了如下面的快照所示的消息。 
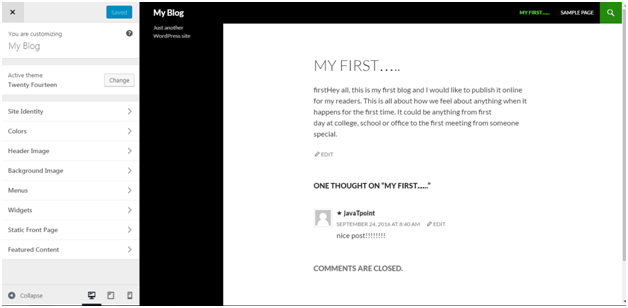
如何自定义主题主题定制器允许您设计您的网站与您的主题。它给你的网站一个新的外观。 去外观>自定义  看看上面的快照,左边是自定义部分,右边是我们选择的主题。在左侧所做的任何更改都将显示在屏幕的右侧。 在屏幕左侧,出现了以下选项:
有一个选项改变这个主题。你什么时候会点击它,你呢?我会看到你可以激活的其他主题。 
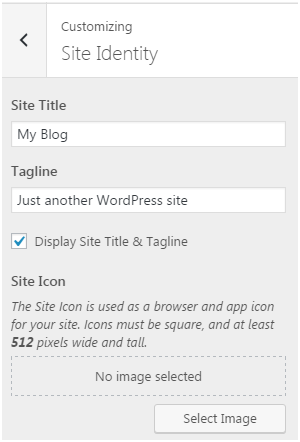
看看上面的快照, 网站名称-在文本框中输入您的网站标题。 口号,输入与您的站点相匹配的标记行。 复选框将启用和禁用网站标题和标签行。 网站图标-它被用作浏览器中站点的图标。 
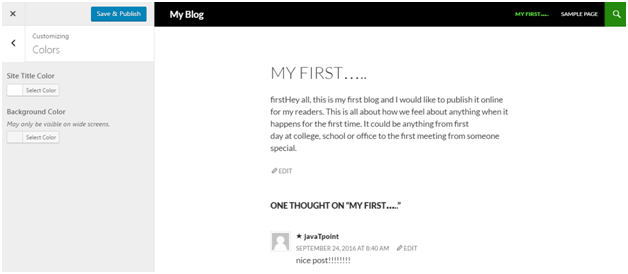
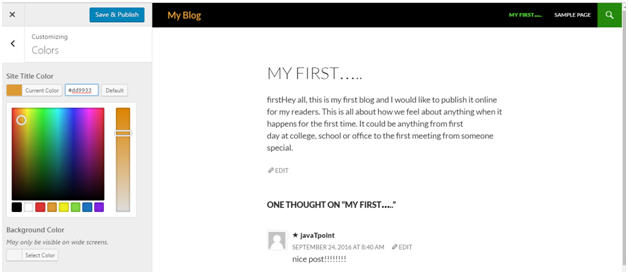
看看上面的快照,你可以看到网站颜色和背景颜色的选项。 更改站点颜色 
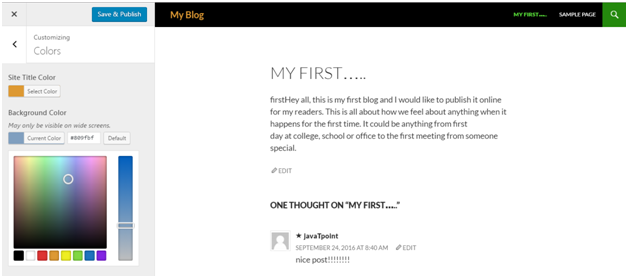
看上面的截图,通过点击网站标题颜色,会显示很多颜色选项。我们已经选择了带代码的颜色# dd9933。我的网站标题已经改为相同的颜色。有一个基本的配色方案,作为一个垂直的条,从那里你可以设置你选择的颜色。 更改背景颜色 

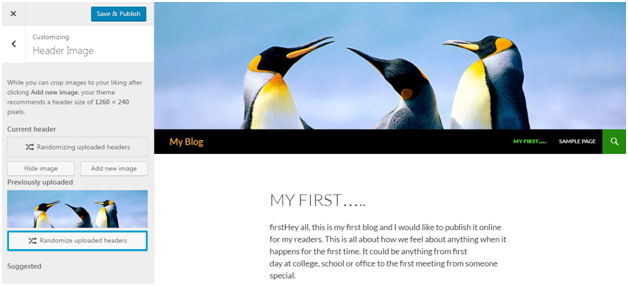
看看上面的快照,这是我们选择作为标题的图像。通过点击隐藏图像,我们可以从标题中删除这张照片。 你会在这里得到一个选项来裁剪你想要的图像。 
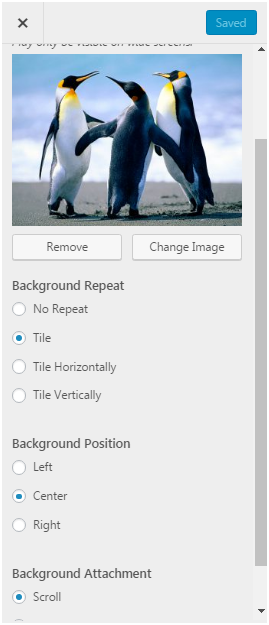
看看上面的快照,选中一个图片后上面就会出现选项。 你可以删除如果你想要图像的话。从改变形象选项,您可以更改图像。 背景重复确定图像是否重复。 背景位置确定图像的左、右或中间位置。 背景附件确定图像是固定显示还是滚动显示。 
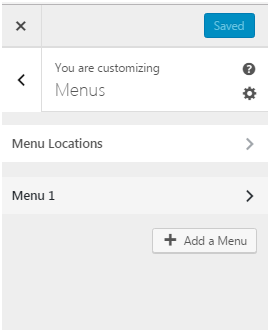
看上面的快照,有两个选项或菜单。 在菜单位置,有两种类型的菜单位置。 
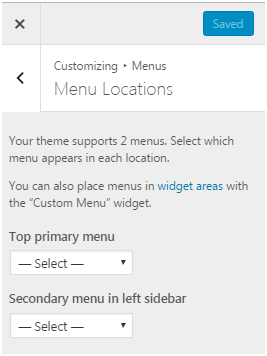
看看上面的快照,菜单有两个位置,一个是顶部,另一个是侧边栏。 在菜单1,将出现以下屏幕。 
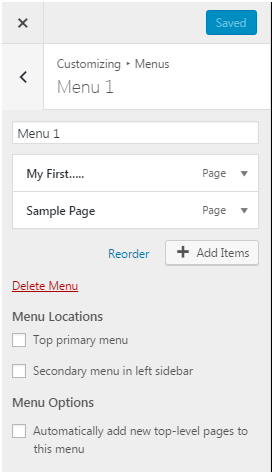
看看上面的快照,你可以根据自己的需要选择复选框。 
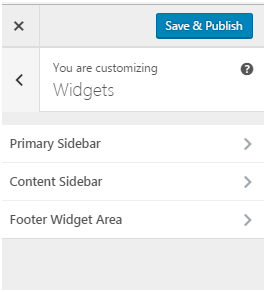
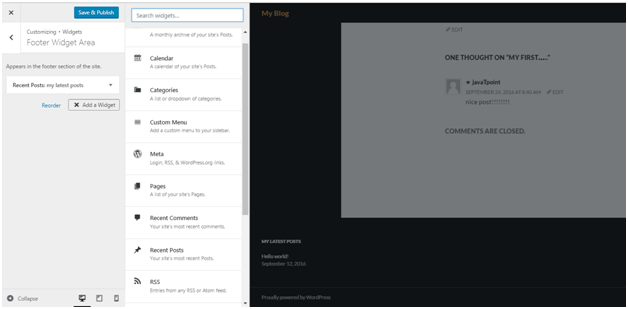
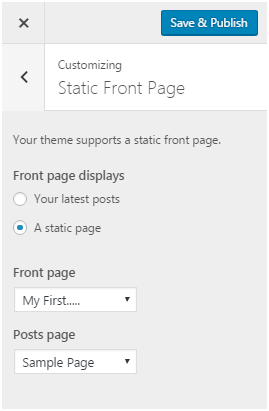
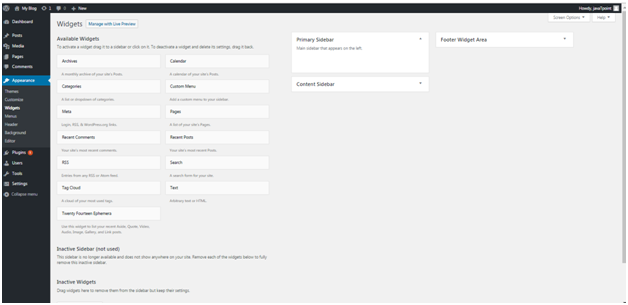
看看上面的快照,您可以选择一个选项来显示静态或最新的帖子。 如何管理小部件小部件就像具有不同功能的特定代码的块。在任何侧边栏中,您都可以根据需要通过拖放来添加和删除小部件。  看看上面的快照,有以下选项可用: 可用的小部件,您可以将它们添加到侧边栏中。 无效的侧边栏(未使用);这些没有被使用。 不活跃的小部件,这些是从侧边栏中删除的小部件。 选择一个菜单,并对所需位置的任何小部件使用拖放选项。
下一个话题
Wordpress用户
|
 视频加入我们的Youtube频道:现在加入
视频加入我们的Youtube频道:现在加入
反馈
- 将你的意见发送至(电子邮件保护)
帮助别人,请分享